特徴(基本)
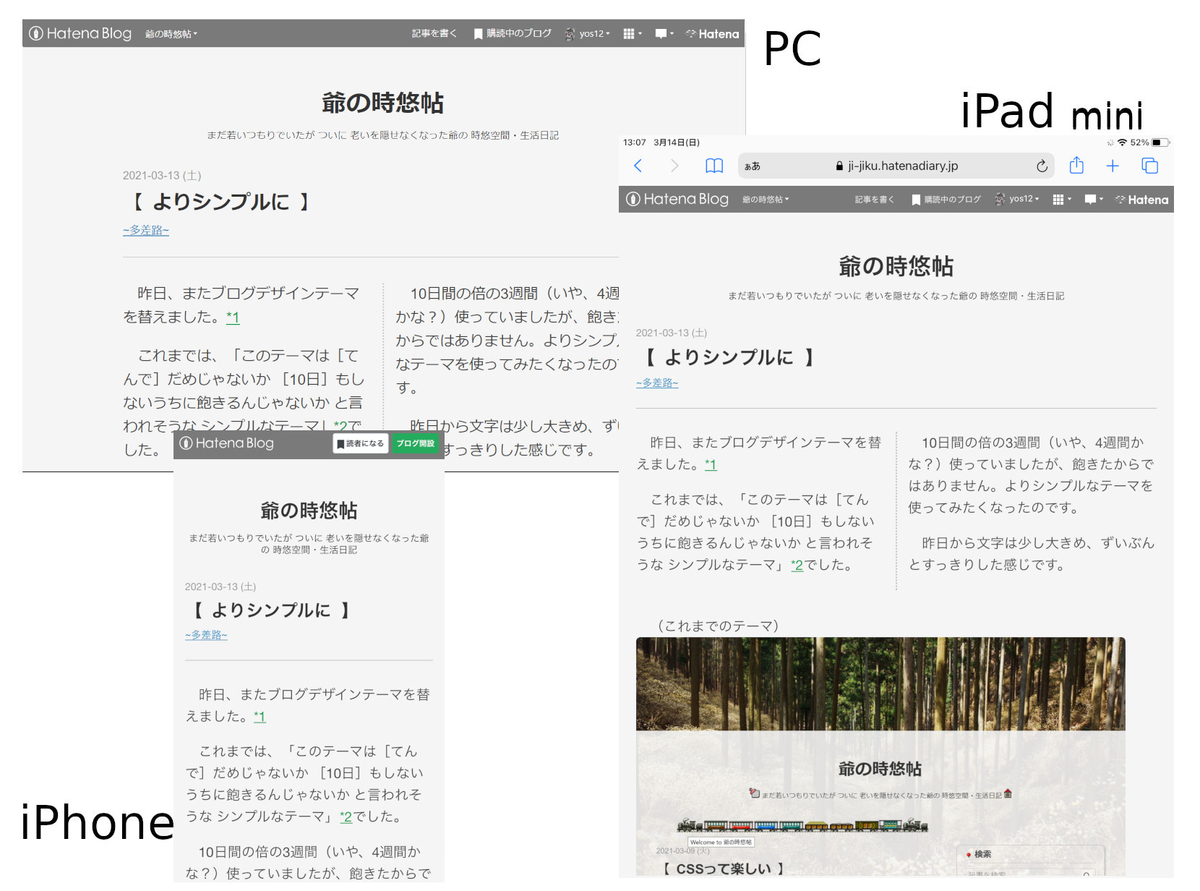
[ Simple one ]は、テーマboilerplateを基に作成した レスポンシブデザイン対応・1カラム のシンプルなテーマです。
- 文章を読みやすく
文字は20px程度と大きめ 1行 36文字程度とし、段落の最初の行は1字下げ(インデント)です - 写真を魅せたい
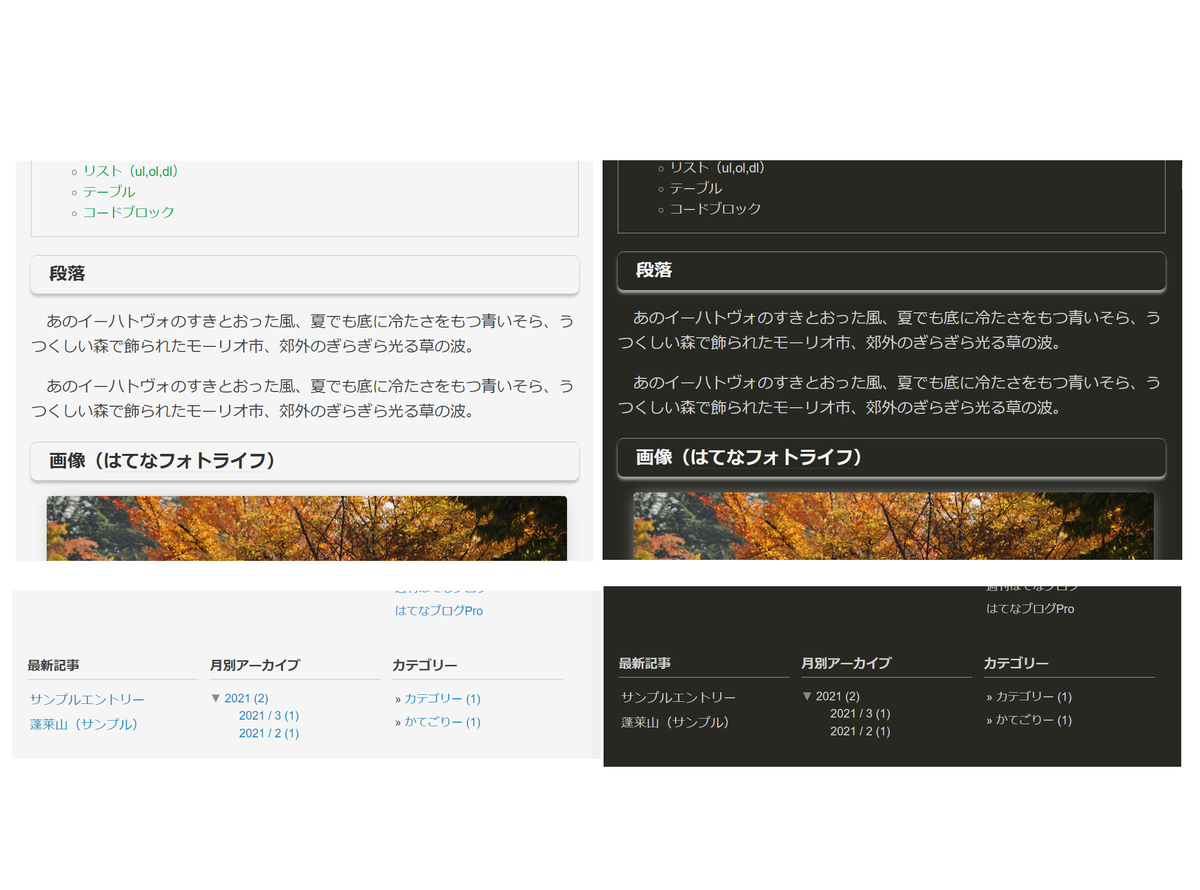
大きめに、といっても大き過ぎない 700px以内です - ダークモード対応
パソコン(タブレット・スマホ)のシステム(ブラウザ)の設定で 外観(テーマ、画面の配色)を黒基調(ダークモード)にすれば このテーマも自動的にダークに切り替わります
このように きわめてシンプルです。目に優しく読みやすくシンプルに、しかも、自分なりにカスタマイズ(拡張)していく楽しみも残したデザインテーマ[ Simple one ]です。

拡張
CSS・HTML編集での記述追加が必要となりますが、次のような拡張が可能です。
- 記事本文の一部を2カラム化
スマホでは無理ですが、タブレットやPCで閲覧したときに記事本文の一部を2カラム(1行16文字程度 x 横2段組み)表示にすることが可能です - テーマ Picture Story のような動き
記事の一部(文章や写真)を1枚(ページ)ずつスライドさせて重ね貼り付けていくことが可能です - 背景画像の固定・全画面表示
タブレット・スマホでも 背景画像を 固定&トップページの最初と最後を全画面表示 にすることが可能です - ブログ全体の配色(雰囲気)変更
ライト(通常)テーマ・ダークテーマ、それぞれ好みの配色に変更できます
拡張するための記述
- 記事本文 2カラム(段組み)化
HTML編集で、2カラムとする範囲に class "two-clm" を付与してください。
<div class="two-clm"> ~(2カラムとする範囲)~ </div>
2カラムとする行数が多過ぎると横長画面のPCでは画面の下方まで伸びてしまい、かえって読みにくくなります。2カラムの範囲が画面内に収まるように適宜、行数調整をお願いします。

- テーマ Picture Story のような動き
HTML編集で、その範囲に class "sticky" を付与してください。
<div class="sticky"> ~(stickyを適用する範囲) ~ </div>
写真画像は1枚で1ページ、文章は<p>で区切られる段落等ごとに1ページとなります。文章ページの行数が1画面内に収まるように 改行及び段落を使い分けてください。(例えば 見たままモード:段落<p>は Enter、単なる改行<br>は Shift+Enter)
- 背景画像の 固定&トップページでの全画面表示
パソコンで背景画像の固定ができても タブレット・スマホでは固定されません。(2021/03現在、<system>設定)
タブレット・スマホでも背景画像固定・全画面表示を可能にするため、デザイン/カスタマイズ/背景画像/画像をアップロード 後、デザイン/カスタマイズ/デザインCSS へ 次のCSSを追記してください。(※インストール時の注意)
body::before { background-image: url(' ');}その際、url(' ') は(アップロードした)背景画像の保存先
<system section="background" selected="custom"> background-image の url('https … .jpg')(通常 Hatena fotolifeのHatena Blogフォルダです)に置き換えてください。
これにより、トップページの最初と最後が背景画像全画面表示となり、また、タブレット・スマホでも背景画像が固定となります。
なお、画像をアップロードせずにCSS追記だけ行っても、タブレット・スマホ背景画像固定が可能です。この場合、トップページで全画面表示とはなりません。

- 配色変更
CSS変数を使っていますので、ちょっと書き換えるだけでブログ全体の配色(雰囲気)を変えることができます。
ライト(通常)とダークの2テーマがありますので、配色を変更後、設定/デザイン/カスタマイズ/デザインCSS に追記してください。
:root { /* ライト(通常)テーマ */
--text: #454545;
--base: #f5f5f5; /* body-background */
--anchor: #1487bd; /* a */
--e-anchor: #119e4d; /* entry-content a */
--hover: #0f668f;
--kword-border: #999;
--h1-6: #333; /* h1~h6 */
--h1-6-a: #333;
--h1-6-hover: #0f668f;
--container: rgba(245,245,245,0.9); /* #container, #footer */
--border: #c0c0c0;
--shadow: #c0c0c0;
--block-pre: rgba(237,237,237,0.8); /* blockquote, pre */
}
@media (prefers-color-scheme: dark) { /* システム設定 ダークモード */
:root { /* ダークテーマ */
--text: #ccc;
--base: #272822;
--anchor: #ccc;
--e-anchor: #ccc;
--hover: #ffe295;
--kword-border: #999;
--h1-6: #f2f2f2;
--h1-6-a: #f2f2f2;
--h1-6-hover: #fff;
--container: rgba(39,40,34,0.9);
--border: #aaa;
--shadow: #aaa;
--block-pre: rgba(0,0,0,0.25);
}
}
※テーマインストールにおける注意点
テーマのインストールは 背景画像を外した初期設定状態 で行ってください
本テーマをインストール後、背景画像をアップロードすると、一時的に画面が空白で表示されます。(ご安心ください。コンテンツは画面下方に隠れています)
引き続いて必ず、先ほどインストールした画像の保存先(URL)CSS を追記してください。(拡張の記述へ戻る)
その他 いろいろ
- 背景画像をアップロードせずに、デザイン/カスタマイズ/背景画像で はてなが提供する画像・パターンを使いたい場合には、デザイン/カスタマイズ/デザインCSS に次のCSS記述を行ってください。
body::before {background-color: transparent;} - ブログタイトル左寄せの場合
#blog-title { text-align: left;}タイトル(ヘッダー)画像(推奨 720x200px)設定、かつ、ブログタイトル中央の場合.header-image-enable #blog-title-content { margin-left: auto; margin-right: auto;}